As I outlined in my previous blog post, I have recently started including client side (CSS / JavaScript) packages via Bower and Gulp instead of Nuget.
One reader asked me how this approach affected Intellisense for the referenced package. He noticed that after using this approach, Visual Studio was no longer giving him the expected Intellisense for Bootstrap CSS classes.
So I set out to investigate this and sure enough I was also seeing the same problem on my machine. I was not getting any CSS intellisense for the Bootstrap classes. This was especially puzzling because it appears that JavaScript intellisense was in-tact.
Let’s dig into this a little deeper then…
JavaScript Intellisense
Intellisense for JavaScript files is handled by the _references.js file. Visual studio handles this nicely with the example in the article. With Autosync enabled by default, the included files are automatically added to the _references.js file. As such, jQuery intellisense works just as it did when referencing the packages from Nuget. Even though our project only includes a couple combined and minified JS files, everything still works exactly as expected.
CSS Intellisense
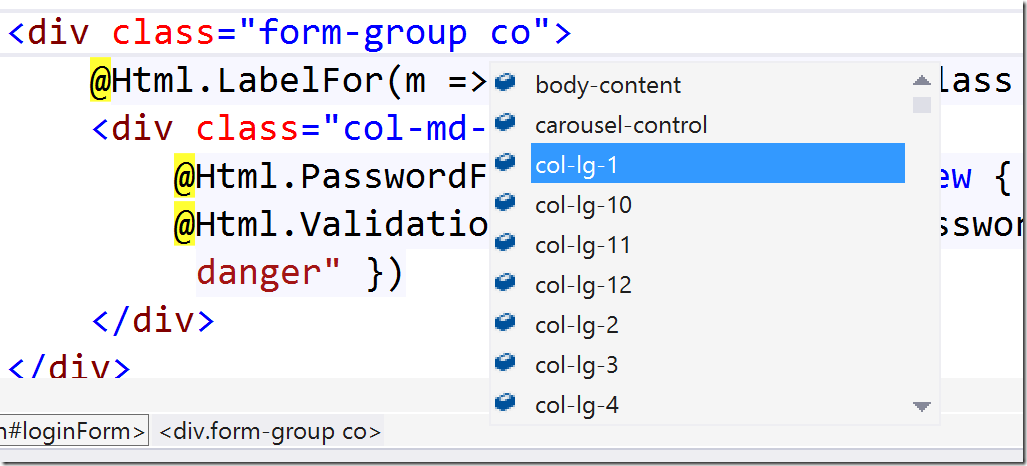
So what’s up with CSS? Why isn’t CSS Intellisense working? According to Microsoft, VS 2013 is supposed to inspect any CSS included in your project and make classes from those CSS files available via Intellisense in the HTML editor.
Unfortunately Visual Studio seems to ignore any minified CSS files! This seems very strange to me but at least there is an easy solution.
We can modify our gulp file to also output a non-minified version of the combined CSS file and include that in our project. There is no need to reference this file anywhere. All we need to do is make sure it is included in the project. Suddenly, like magic, everything works again.
Here is an updated version of the Styles task from the Gulp file in my previous post:
// Combine and minify css files and output fonts |