As we have come to expect every week or two, a new version of Web Essentials for Visual Studio 2013 shipped on December 15th. From the Change Log, I noticed 2 new features: HTML File Minification and HTML File Bundles.
HTML File Minification
Minification is a common strategy used to reduce the size of source code files by removing any unnecessary characters. It is very common with JavaScript and CSS files and goes a long way in improving the performance of your website. For example, the minified version of jQuery is 92KB while the non-minified version is 268KB. A smaller file is better because the client will get it faster and you will require less bandwidth on your web server.
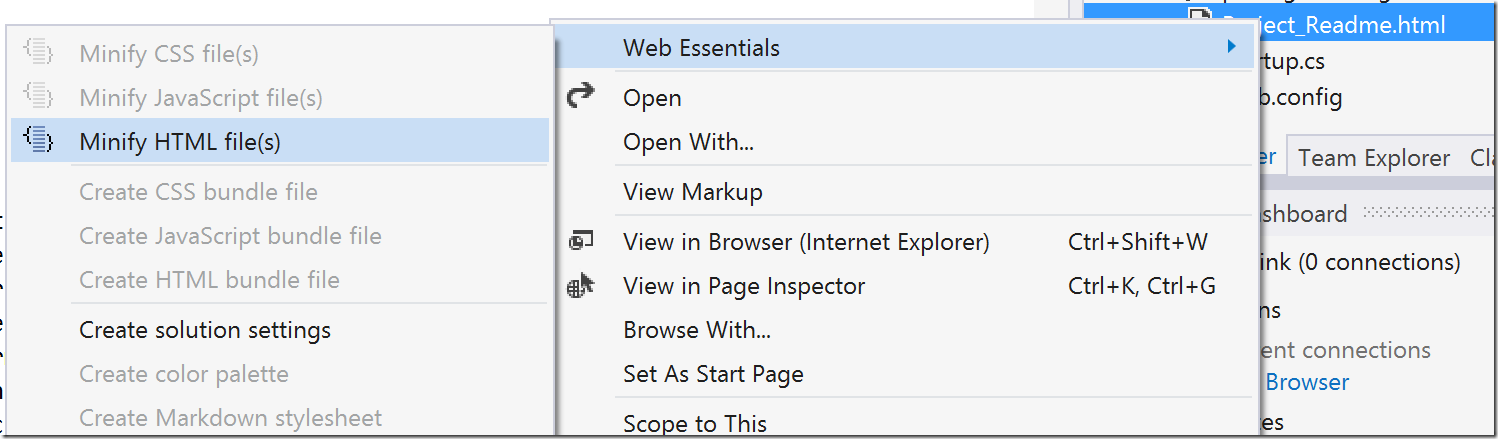
Minification is less common in html files, but the strategy still applies. With the latest version of Web Essentials, you can easily enable minification on your static HTML files. Right click on any HTML file in your project and select Web Essentials –> Minify HTML file(s).
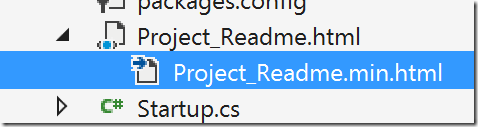
You will notice a *.min.html file is added to your project.
This is the minified version of the original HTML file. It will appear exactly the same when viewed in a browser, but the source is compacted to be as small (and un-readable) as possible. If you make a change to the original file, the minified file will be updated automatically.
In this example, the minified HTML file was 33.3% smaller than the original file (4KB vs 6KB). Your mileage will vary, but I do see this as being useful in certain situations. One very good example would be SPA frameworks like Drundal that use html fragments to implement views. These applications could see a significant performance improvement by minifying all their view definitions.
To take advantage of the smaller file size, make sure any links to this file are referencing the minified version instead of the original version.
HTML File Bundles
HTML File Bundles takes the optimization one step further by allowing you to combine the contents of several HTML files into a single bundled (and minified file). While not overly useful when serving out traditional HTML files, this can be a huge performance benefit when using some SPA frameworks. Now, instead of making individual requests to get a large number of small files that make up your view or views, you can make a single request to get the contents of all the files. This is a similar concept to CSS and JS bundles in MVC.
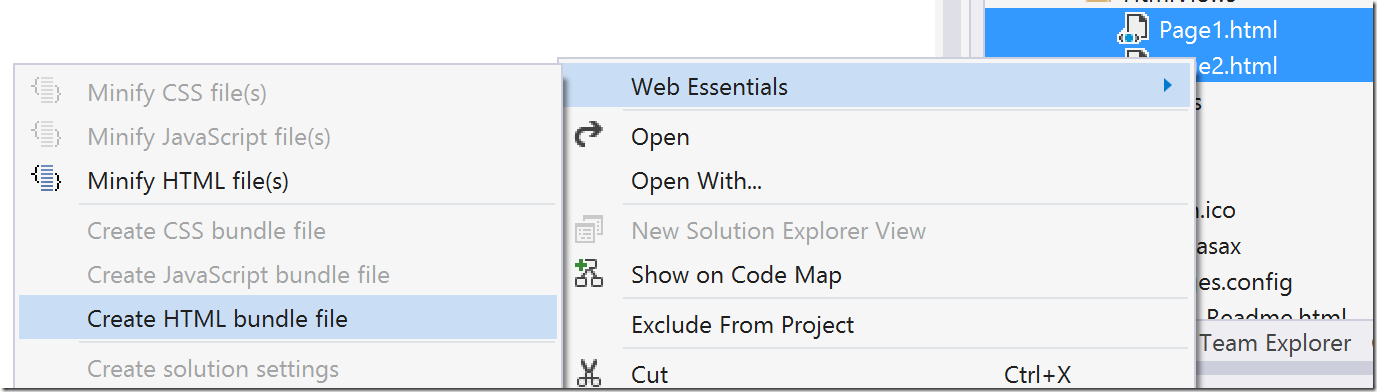
To create an HTML File Bundle, select a set of HTML files in the Solution Explorer. Right click and select Web Essentials –> Create HTML bundle file.
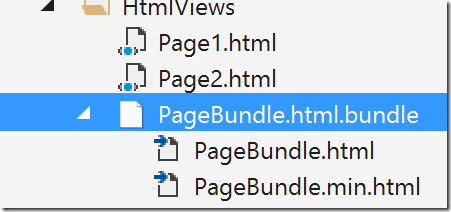
You will be prompted to give the file bundle a name, then a few new files will be created (I entered ‘PageBundle’). Web Essentials will create 3 new files: A BundleName.html.bundle file that will contain the list of files contained in this bundle, a BundleName.html file that contains the contents of all the files you selected to be part of this bundle, and a BundleName.min.html file that contains a minified version of the BundleName.html file.
Summary
Download the latest version of Web Essentials for Visual Studio 2013 and give HTML Minification a try. How much smaller are your HTML files? Do you see a use for HTML file bundles in your applications?