_This is a cross-post of a blog that was written for the _MSDN Canadian Developer Connection_._
At a conference a few months ago, I was demonstrating the F12 developer tools in Internet Explorer when someone asked me:
Do you think Microsoft will ever make it so we can edit CSS in the browser’s developer tools and have those changes save back to the original CSS files?
That would certainly be a nice feature as it would streamline the design process for a lot of web developers. I spend a lot of time tweaking CSS and HTML in the browser, making sure everything looks just right. It is always a clumsy and manual process to push those changes back into the source files.
Fast forward to the launch of Visual Studio 2013 and this feature is now available. What you might find surprising is that the feature is not limited to Internet Explorer. It actually works with ALL browsers (IE, Chrome, Firefox, etc.)
Meet Browser Link
This magical feature is enabled by Browser Link. Browser Link is a feature in Visual Studio 2013 that allows for 2-way communication between Visual Studio and any number of web browsers. You will notice a Browser Link icon next to the Run button on the toolbar. You can read more about Browser Link here.
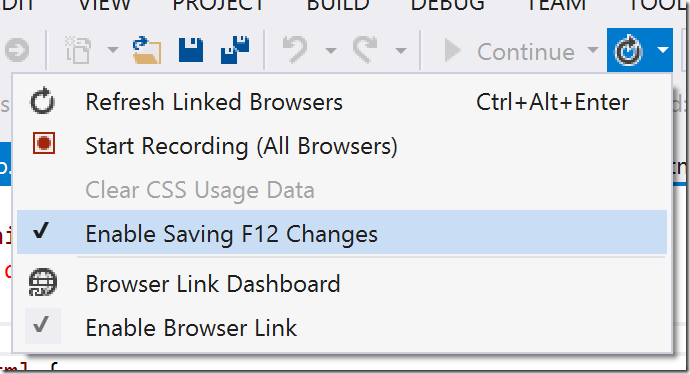
The features that allows you to save changes from F12 developer tools is enabled by a Browser Link extension in Web Essentials. Once you have Web Essentials installed, ensure that the Enable Browser Link and Enable Saving F12 Changes options are both checked.
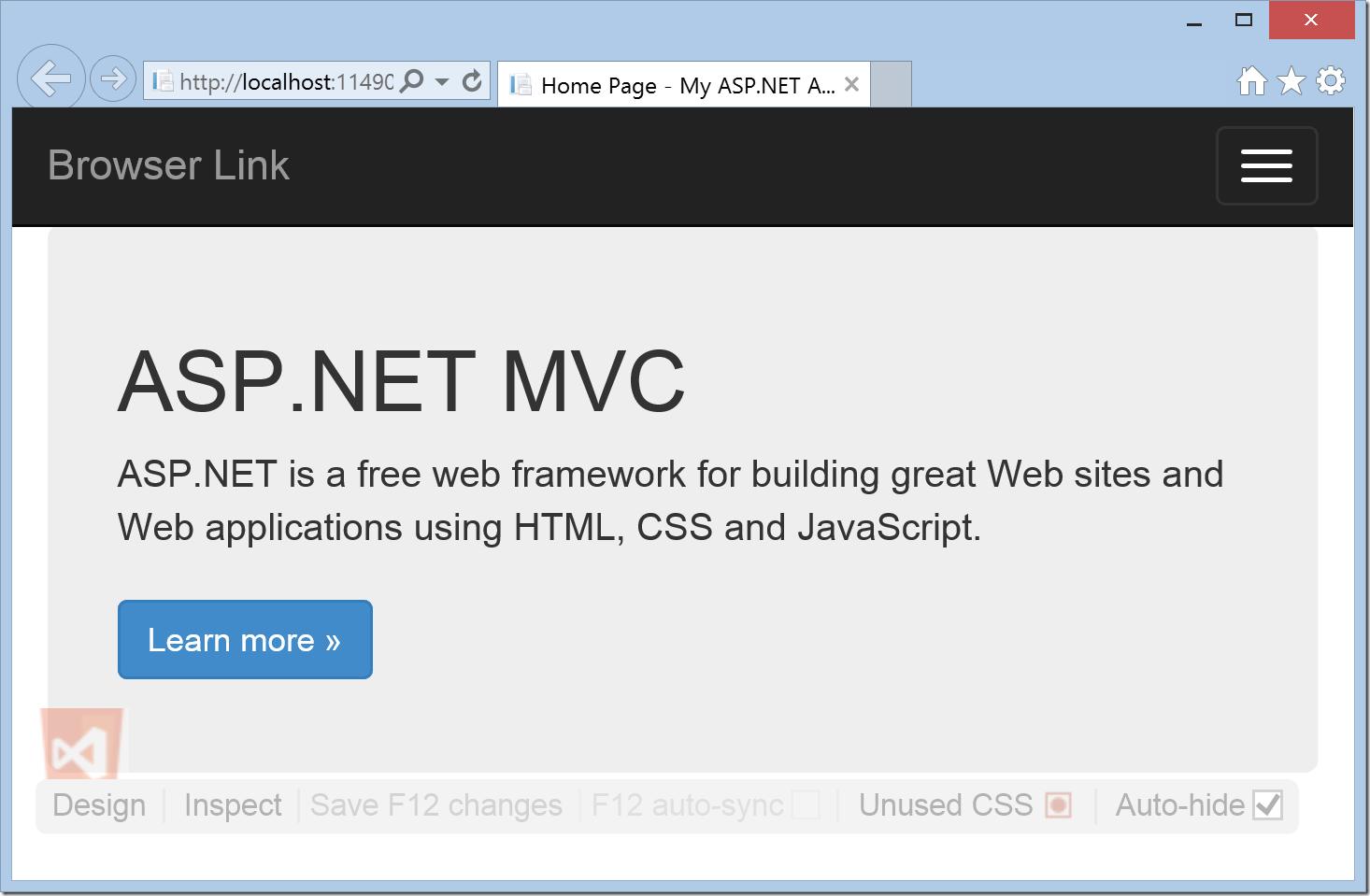
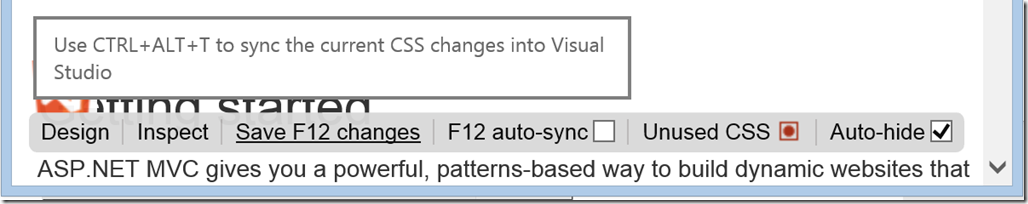
To see Browser Link in action, run your application. Once the main page is loaded, press the Ctrl and you will notice a faint Web Essentials toolbar on the bottom of your browser window.
Next, open the browser’s developer tools by pressing F12 and make a change to the CSS.
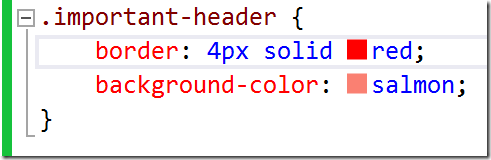
In this example, I will edit the CSS for a class called important-header. Initially, this class adds a red border around the element.
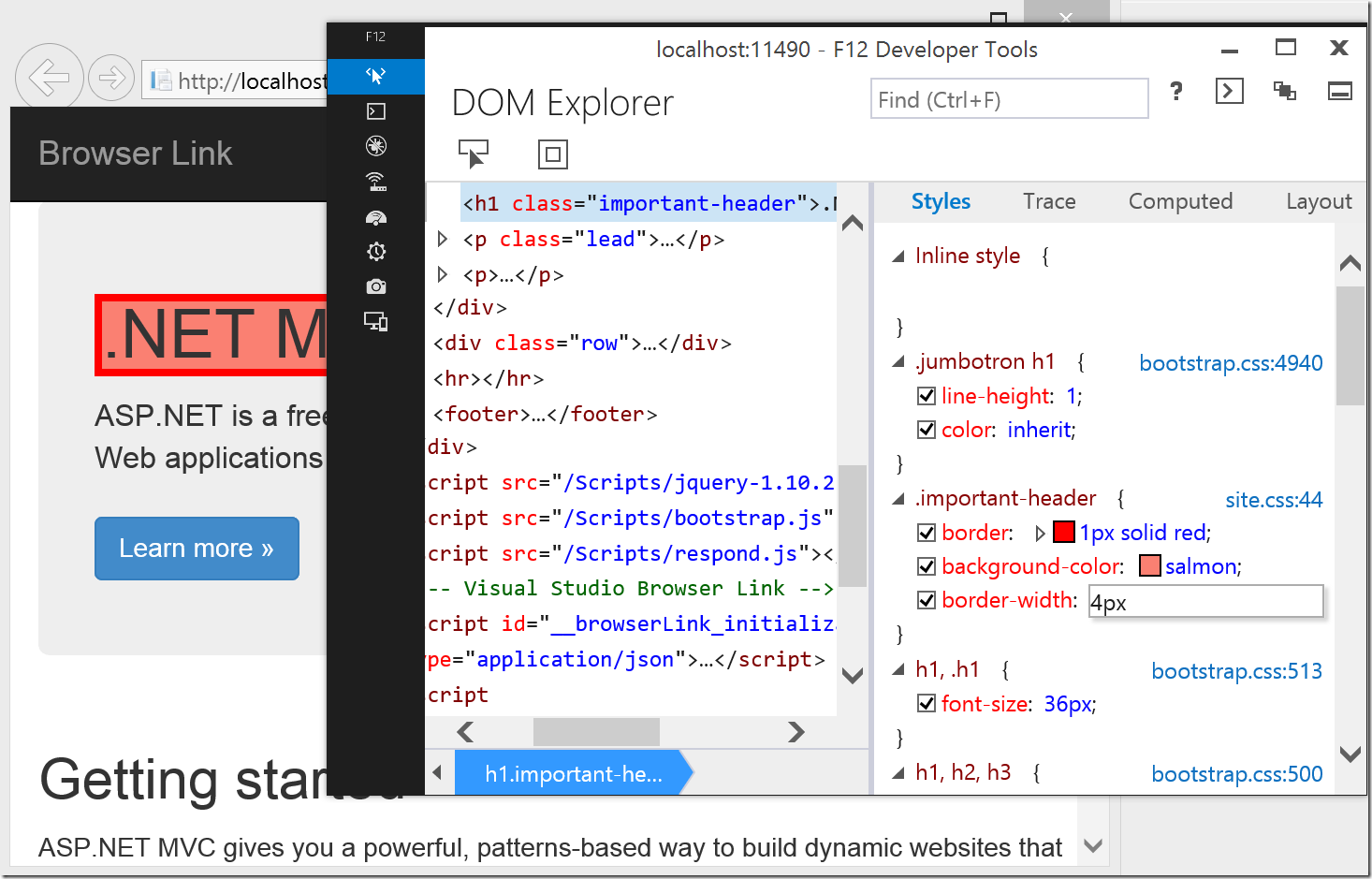
Now, I want to make this header look even more important. Using the Internet Explorer F12 developer tools, I change the background color to Salmon and increasing the border width.
To save these changes back to the CSS files, click the Save F12 Changes button on the Web Essentials toolbar.
The changes I made are instantly saved back to the originating CSS file. You will notice that if even collapsed the border-width attribute into a single border attribute.
If you choose to turn on F12 auto-sync, the changes will save back instantly and you won’t even need to remember to click the Save F12 changes button.
When using this feature, you might notice that some changes do not get saved back to CSS. One example is if you make changes to a class that is defined in bootstrap.css. Web Essentials appears to recognize that bootstrap.css is part of a 3rd party library that my application references and it avoids saving changes to that file. If you want to override bootstrap styles, you will first need to manually override them in your application’s CSS files.
Other Great Features
Web Essentials adds a number of other great Browser Link extensions that are available through the Web Essentials toolbar.
Inspect Mode – Allows you to highlight an element in the browser and the corresponding code will be highlighted in Visual Studio.
Design Mode – Allows you to edit the content of an element in the browser and the corresponding code will be updated in Visual Studio. This even works if the HTML was generated by Razor code!
Track Unused CSS – Enters a CSS tracking mode that helps you find unused CSS.
Summary
Download Web Essentials to try out these great new features. The combination of Web Essentials and Visual Studio 2013 helps to streamline some of the more painful tasks faced by web developers today.
While I demonstrated these features using Internet Explorer, these features also work in other browsers including Chrome and Firefox.