ASP.NET Core MVC introduces a new feature called Tag Helpers. In this post, we will explore how tag helpers can be used to improve the readability of your Razor views that generate HTML forms.
How do Tag Helpers work?
Tag Helpers are an alternative to HTML helpers for generating HTML. The easiest way to show this is with an example.
Let’s start by looking at an extremely simple example of a login view that is bound to a LoginViewModel that contains a UserName and a Password:public class LoginViewModel
{
public string UserName { get; set; }
public string Password { get; set; }
}
Here is how we would generate an HTML input for the UserName property using an HTML Helper and a Tag Helper.<!--Create an input for UserName using Html Helper-->
@Html.EditorFor(l => l.UserName)
<!--Create an input for UserName using Tag Helper-->
<input asp-for="UserName" />
With the HTML helper, we call C# code that return some HTML. With Tag Helpers we augment some HTML with special tag helper attributes. These special attributes are processed by MVC which will generate some HTML. Both of these approaches above will generate an input that looks like this:<input name="UserName" class="text-box single-line" id="UserName" type="text" value="">
Why is this better?
At first glance, it might look like Tag Helpers are just a syntax change with no obvious benefits. The difference however, can make your Razor forms much more readable. Let’s say we wanted to do something simple like add a class to our UserName input:<!--Create an input with additional class for UserName using Html Helper-->
@Html.EditorFor(l => l.UserName, new { htmlAttributes = new { @class = "form-control" } })
<!--Create an input with additional class for UserName using Tag Helper-->
<input asp-for="UserName" class="form-control" />
As you can see, the HTML helper approach becomes very hard to understand while the tag helper approach is very clear and concise.
Here is a full blown example of a login form using HTML helpers:@using (Html.BeginForm("Login", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { role = "form" }))
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
<div class="row">
@Html.LabelFor(m => m.UserName, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.UserName, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.UserName, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div class="form-group">
<div class="row">
@Html.LabelFor(m => m.Password, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.PasswordFor(m => m.Password, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Password, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-offset-2 col-md-2">
<input type="submit" value="Log in" class="btn btn-primary" />
</div>
</div>
</div>
}
And now the same form using tag helpers:
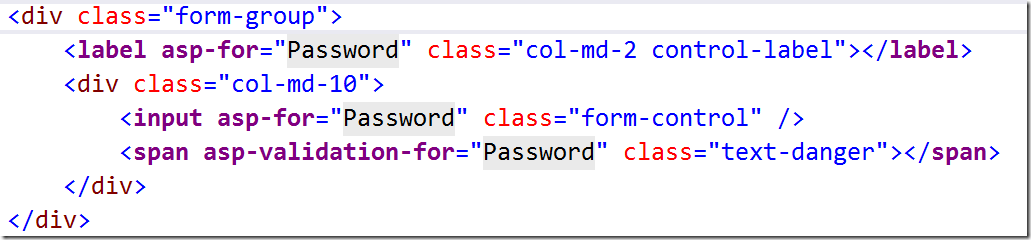
<form asp-controller="Account" asp-action="Login" asp-route-returnurl="@ViewBag.ReturnUrl" method="post" class="form-horizontal" role="form"> |
Overall, the tag helper version is much more readable. I especially like that we no longer need to use a using statement to generate a form element. That had always felt like a bit of a hack to me.
Another nice thing with the form tag helpers is that we don’t need to remember to explicitly add the AntiForgeryToken. The form tag helper does this automatically unless we explicitly turn it off using asp-anti-forgery=”false”
Of course, Visual Studio does a good job of highlighting the tag helper attributes so it is easy to distinguish them from regular HTML attributes
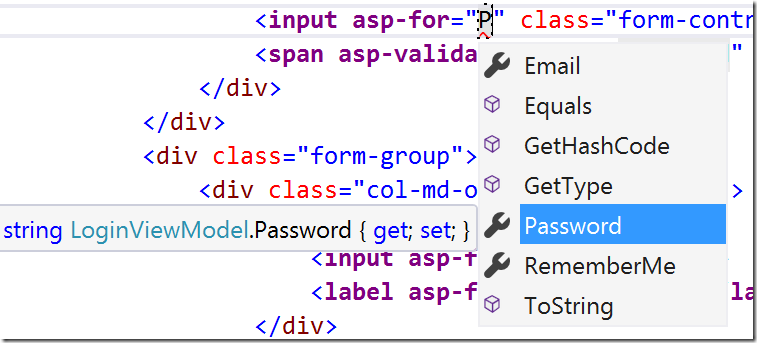
We also get full Intellisense inside the asp-for attributes.
How to enable Tag Helpers
The MVC Tag Helpers are located in the Microsoft.AspNet.Mvc.TagHelpers package so you will need to add a reference to that in your project.json file. Once you have added the reference, you can enable tag helpers in all your views by adding the following code to GlobalImports.cshtml.
@addTagHelper "*, Microsoft.AspNet.Mvc.TagHelpers" |
Conclusion
HTML helpers are still supported in ASP.NET Core MVC and you can keep using them in the same way as you always did. I think Tag Helpers provide a cleaner syntax that more closely matches the HTML that will be generated. Sound off on the comments…what are your thoughts on tag helpers?
Stay tuned, in the next couple posts, we will explore each ASP.NET Core MVC tag helper in more detail.