If you like this post, you might be interested in my book Evolving Legacy ASP.NET Application: a by-example guide to updating a 12 year old ASP.NET application to use features of the modern ASP.NET stack
ASP.NET MVC has been around for a while now, so there is probably a good number of us who have only worked with MVC apps. Maybe you are one of those people and you have never touched a Web Forms app. You probably know what Web Forms is, but you have never actually worked on a large scale Web Forms project. Then one day, you start a new job. You open up that solution file on your first day and it hits you: BOOM! You’re now leading a team working on a big old messy Web Forms project.
Stay Calm
Take a deep breath and resist the urge to re-write the entire application in MVC. Why? Just for a refresher, read Joel Spolsky’s classic article: Things you should never do, Part 1. I still think there are some extreme cases where a re-write is the best option, but 98.3% of the time a re-write is a huge mistake.
Believe it or not, you are not alone in this whole Web Forms thing. The number of Web Forms projects in the wild still vastly outnumbers the number of MVC applications in the wild. And just because it’s a Web Forms project today, that doesn’t mean you can’t start using MVC for new features.
MVC and Web Forms in the same project?
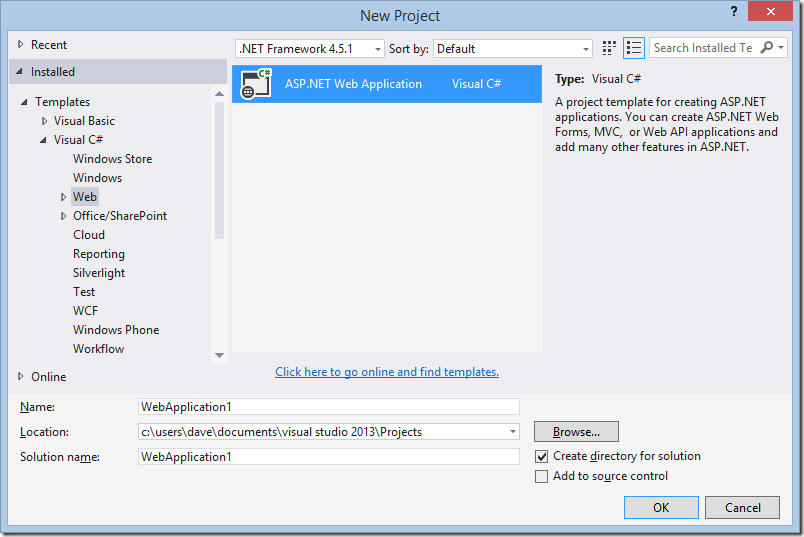
That seems messy. Should we really promote such madness? Well, if you create a new Web project in Visual Studio 2013, you will notice that you no longer make the Web Forms vs MVC choice up front. There is now only 1 option, and that is ASP.NET Web Application.
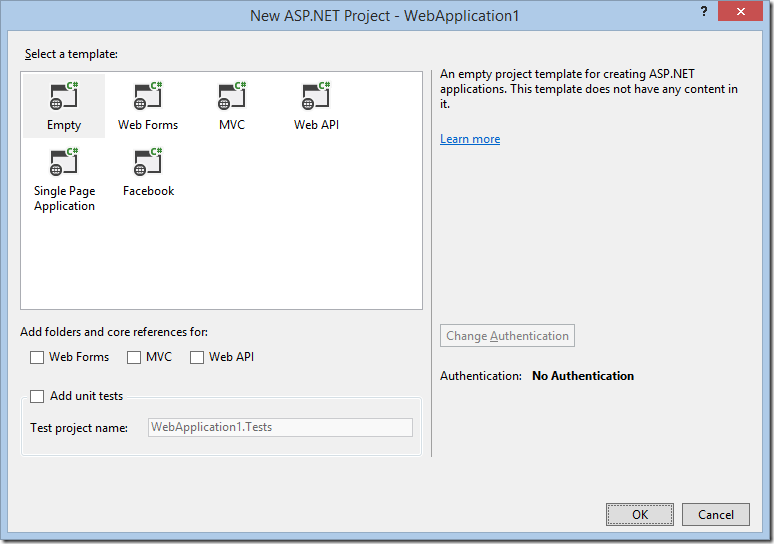
Once you click OK, you are then prompted with an options dialog where you can in fact choose to create a project that contains both MVC and Web Forms.
This is part of the One ASP.NET concept that the ASP.NET team has been talking about for a while now. The message from the ASP.NET team is to stop thinking about it as ASP.NET Web Forms vs ASP.NET MVC vs ASP.NET Web API. Let’s just call it all ASP.NET and inside our ASP.NET projects we can include whatever pieces of ASP.NET we want to use.
Personally, I like this idea, because it makes me feel a lot better about that Web Forms ASP.NET project I just inherited.
Catching up with the rest of the world
Here are some relatively easy steps you can follow to get your project to the point where you can start leveraging some of the newer ASP.NET technology like MVC and Web API.
1. Upgrade to latest version of Visual Studio
Update to the latest version of Visual Studio that is available to you. As of writing this blog post, the latest version is 2013. Upgrading is usually straightforward. Simply open the solution in the latest version of Visual Studio and follow the steps in the Upgrade Wizard. You might need to upgrade some 3rd part components as part of this process. For example, if you are using Crystal Reports, you will need to install the latest Crystal Reports for Visual Studio.
2. Convert from Web Site Project to Web Application Project
If your application has its roots in a much older version of Visual Studio, you may be dealing with a Web Site Project. You can tell you are dealing with a Web Site Project by selecting the project and checking if a WEBSITE menu item appears on the Visual Studio menu. If so, I would strongly recommend you convert to a Web Application Project before proceeding to the next step. Follow these steps on MSDN.
3. Update all projects to the latest version of .NET
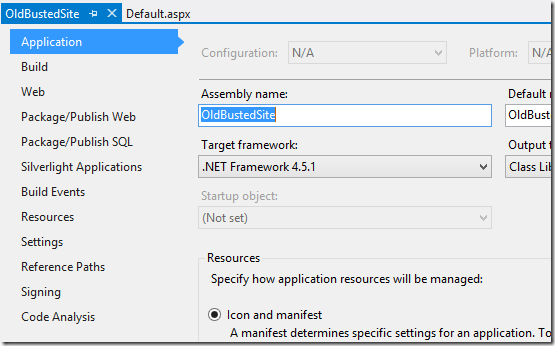
Right click on the Web Application project and click on Properties. Change the Target Framework to the latest version of .NET. Do this for each project in your solution.
4. Add MVC
This is traditionally a step that was very manual and rather clumsy (see here and here). Now thanks to Nuget and updates to Visual Studio, we can do this with very minimal manual changes to our application.
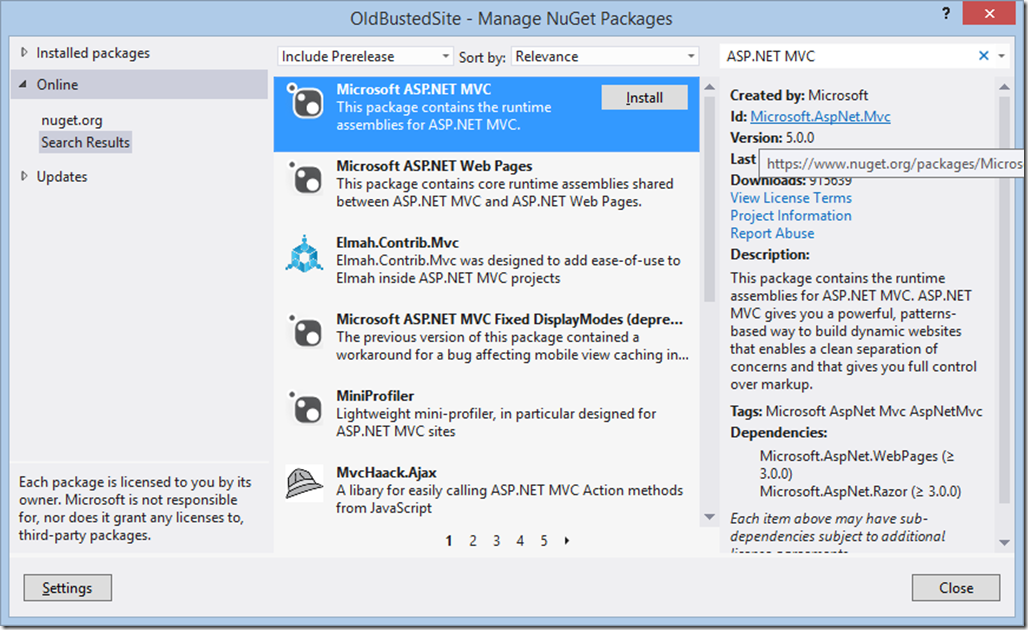
Start by adding the ASP.NET MVC libraries using Nuget. Right click on the Web Application Project and select Manage Nuget Packages. Select the Online option on the left and search for ASP.NET MVC. Click Install.
Alternatively, open the Package Manager Console and enter the following command:
Install-Package Microsoft.AspNet.MVC
In previous versions of Visual Studio, you needed to add a special Project Type GUID to the project file before Visual Studio would allow you to add MVC Controllers and Areas to the project. If you are using Visual Studio 2013 or Visual Studio 2012 Update 4, then this is no longer necessary.
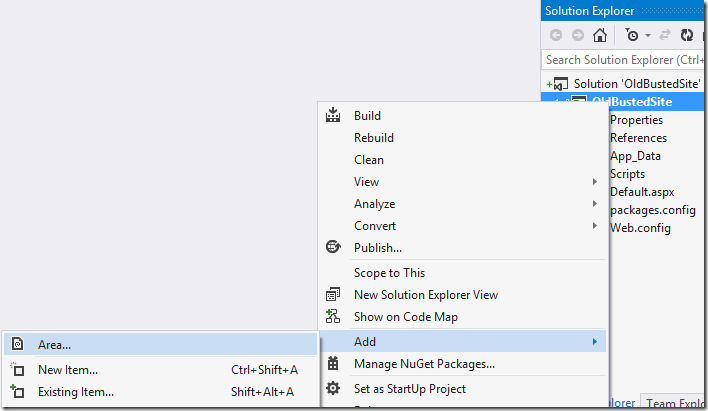
To get started with MVC in an existing Web Forms application, I strongly recommend using an MVC Area.aspx) . This will help by keeping the controllers, models and views in a separate folder and also isolate changes to your web.config. To add an Area, right click on your web application project and select Add –> Area.
Give your area a Name, and Visual Studio will add an Areas folder containing a subfolder with the name you specified for your area. The subfolder will contain 3 sub-folders: Controllers, Models, and Views. You will notice a web.config file under the Views folder. This contains the configuration necessary for the MVC View engine and keeps us from needing to change the root application’s web.config.
Now you can add a Controller by right clicking the Controllers and selecting Add –> Controller. Select the empty template and provide a name for your controller.
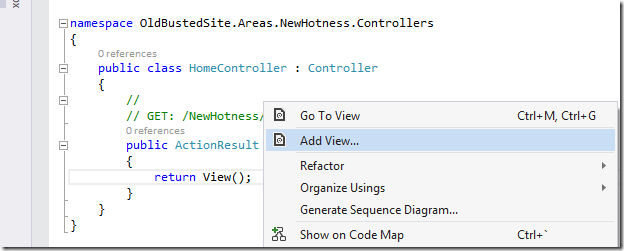
Right click the return View(); section of the generated Index controller method and select Add View.
You now have a fully functioning MVC area in your existing Web Forms application. The last step is to add some startup logic to ensure that MVC area is properly registered. In the Application_Startup method of your Global.asax file, add the following line:
AreaRegistration.RegisterAllAreas(); |
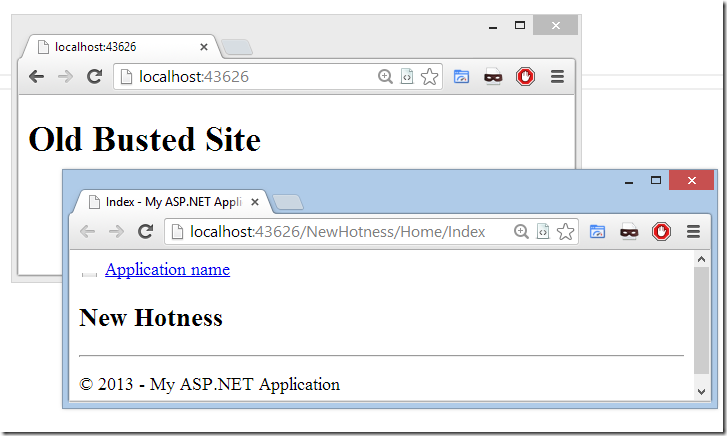
Now run the application and navigate to your new MVC view by adding AreaName/ControllerName/Index to the end of the root URL for your application. Both your old Web Forms pages and your new MVC views should work. Magic!
This represents the absolute minimum amount of change needed in your Web Forms application before you can start using the latest version of MVC (or Web API). To start using more advanced MVC features you will also need to configure Routing.aspx), Bundling and Filtering.aspx).
If you like this post, you might be interested in my book Evolving Legacy ASP.NET Application: a by-example guide to updating a 12 year old ASP.NET application to use features of the modern ASP.NET stack