_Note: This is a cross-post of an _article posted on the MSDN Canadian Developer Connection
As mentioned in my previous blog post, Browser Link is a new feature in Visual Studio 2013 that allows for two-way communication between Visual Studio and any number of browsers. Browser Link enables some great new features that streamline the development process for web developers using the Microsoft stack.
In this post, we will explore the Track Unused CSS feature that is enabled by the Browser Link Extensions in Web Essentials.
What does it do?
Large web projects can accumulate a huge amount of CSS over time. Track Unused CSS is a feature that helps developers identify any CSS that might no longer be used and that could potentially be deleted. I see this as a valuable feature that can help clean up legacy web projects. I always say that I enjoy deleting code even more than I enjoy writing code.
How to use it
First, Install the Web Essentials extension for Visual Studio 2013.
Run your project in your target browser or browsers. Next, there are two options for how to start tracking unused CSS in your project.
Option 1 – In the Browser
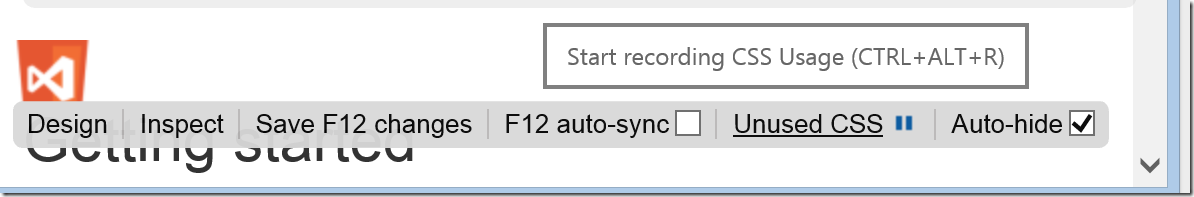
In your browser, press the CTRL key and click the Unused CSS link in the Web Essentials toolbar. You can also use the CTRL + ALT + R keyboard shortcut.
Option 2 – In Visual Studio
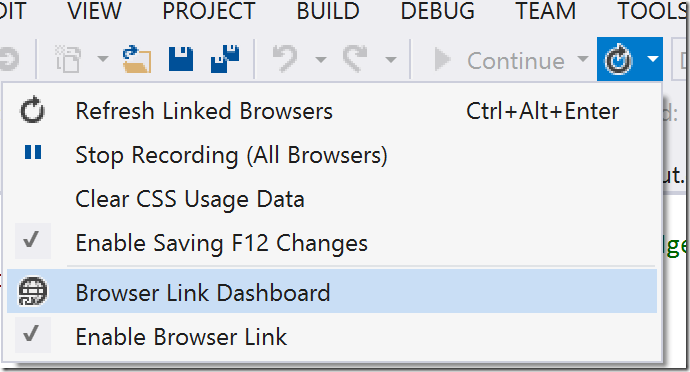
View the Browser Link Dashboard in Visual Studio. You can open the Dashboard from the Browser Link dropdown (next to the Run button in the toolbar).
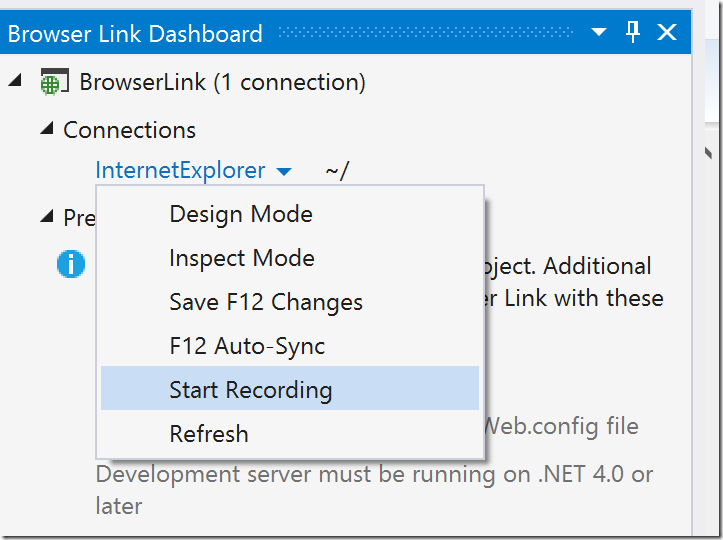
In the Browser Link Dashboard, you will see an entry under Connections for each browser that Visual Studio is connected to. Click the Browser you want to track and select Start Recording.
Reviewing Unused CSS
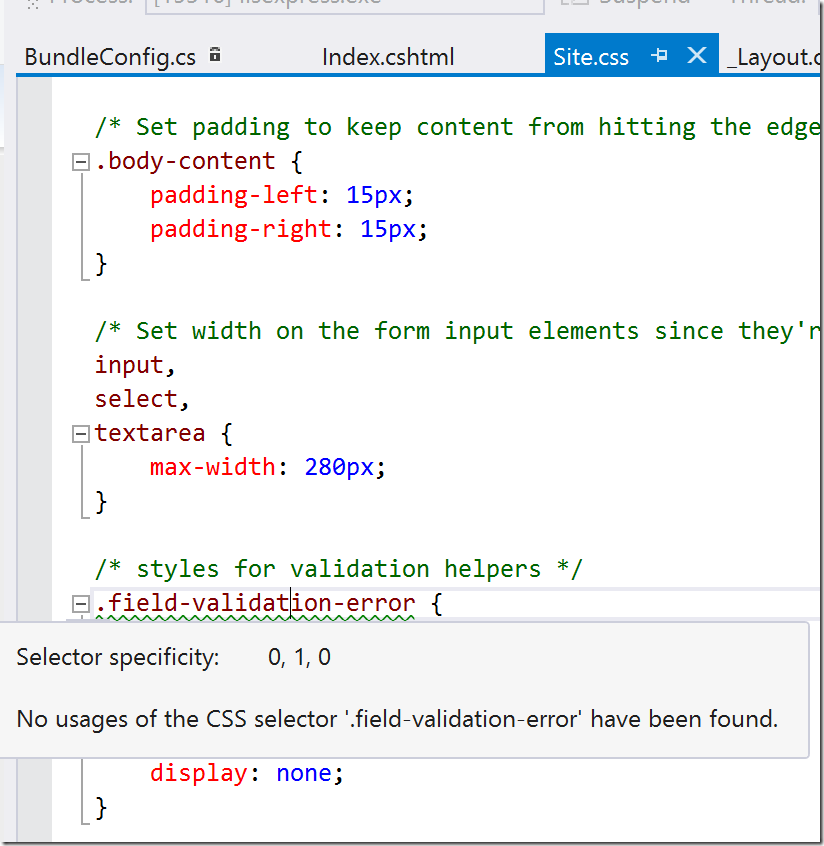
Once you have starting recording unused CSS, start browsing the pages of your site and Web Essentials will keep track of every piece of CSS that is used. When you are done, view the CSS files for your site and you will notice that any unused sections of CSS will be underlined with a green wavy line. When you hover over these items, you will see a tooltip indicating that no usages of the CSS selector were found during your tracking session.
Note that, just because a selector is marked as unused, it does not mean that it is never used by your application. It only means that it was not used while you were tracking unused CSS using Web Essentials.
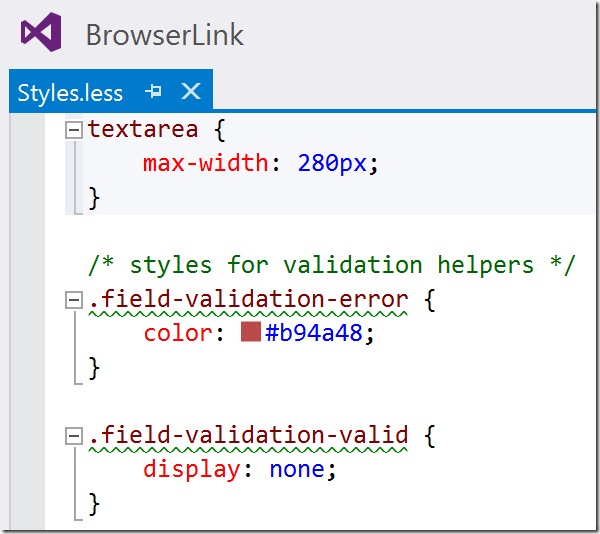
Update: What about LESS?
This feature also works if you are using LESS for your CSS files. As you can see here, the unused CSS is highlighted in the original .less file instead of the .css file that is generated from the .less file.
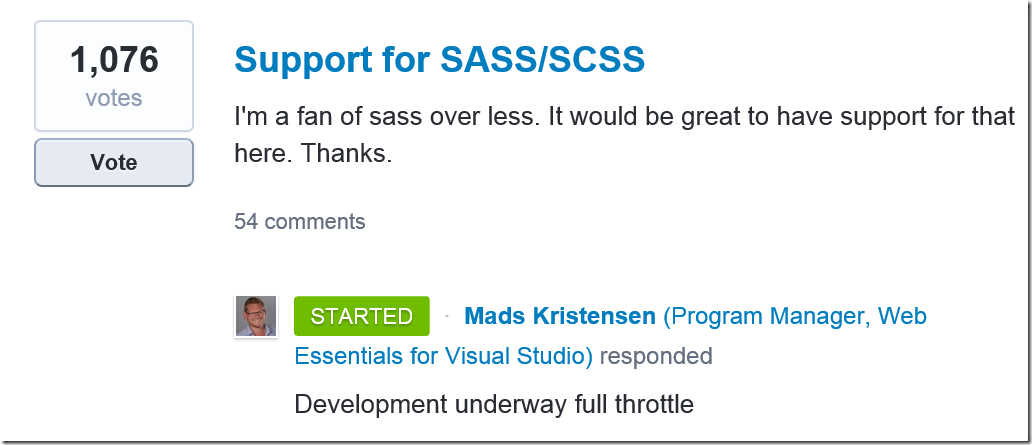
What about SASS?
Unfortunately, Web Essentials does not support SASS yet. However, based on this update on the Web Essentials User Voice site, I think we can expect to see SASS support soon.
Summary
Download Web Essentials for Visual Studio 2013 to try out this feature. Remember that while I demonstrated this feature using Internet Explorer, Browser Link features actually work with ALL browsers including Chrome and Firefox.